В данной статье речь пойдет о том, как не создать себе много проблем — систематическим созданием оверрайдов, а так же построение процесса в команде при работе с ними. Так же рассмотрим работу с поддержкой EXTJS (описание, регламент и пр).
Предисловие
Оверрайды в ExtJS выполнены в виде обычного наследования и всегда пишутся по следующим причинам:
- Добавление нового функционала в уже существующий проект
- Исправление ошибок в ExtJS и изменение существующего поведения компонентов (к этому относиться: локализация, переопределение каких то свойств, методов и пр)
В большинстве случаев — каждый оверрайд понемногу увеличивает стоимость поддержки проекта, а так же создает определенные проблемы при обновлении до более новых версий ExtJS. Зачастую при переопределении методов, нам приходиться дублировать код ExtJS. Те же миксины можно оверрайдить только целиком. И при каждом обновлении — приходиться вручную делать diff кода и смотреть — изменилось ли что то. А уж если оверрайдов много и более того — кто то по ним прошелся eslint’ом — это превращаться в маленький ад 🙂 — визуальное сравнение уже не поможет. Так же мы не будем рассматривать тот момент что при написании оверрайдов — можно легко допустить ошибки, тем самым создавая side-effect — исправляя какой то частный случай который приводит к ошибке\багу. Написание оверрайдов требует большой ответственности и квалификации.
Добавление нового функционала
Это распространенная задача, используется повсеместно в ExtJS (штатный механизм локализации, темы и пр). Если нам нужно поменять поведение всех таблиц в проекте — например отключить rowLines, целесообразнее написать оверрайд. Добавить новое свойство и его поведение для всех классов? добавить какой либо сахар ? — оверрайд хорошее решение. В моментах добавления нового функционала — ничего опасаться не стоит.
Изменение существующего поведения компонентов
Начнем с того что все оверрайды должны храниться в одном месте, в каком? — зачастую без разницы их можно расположить в отдельном пакете, либо в приложении. Разницы нет. Так делать необходимо, что бы оверрайды не пересекались по функционалу. Так же нет гарантий об их порядке наследования.
Каждый оверрайд который содержит в себе код скопированный из extjs, пусть даже одна строчка (а бывают такие методы которые приходиться оверрайдить целиком) должен содержать в себе описание поддерживаемой версии extjs. Это поддерживается сборщиком sencha cmd, и выглядит следующим образом:
Ext.define('App.overrides.grid.Panel', {
override: 'Ext.grid.Panel',
compatibility: '7.2.0', // Только для версии ExtJS равной 7.2.0
//...
});
Так же с помощью этого свойства можно указывать логические условия, диапазоны версий extjs, а так же пакетов.
Ext.define('App.overrides.grid.Panel', {
override: 'Ext.grid.Panel',
compatibility: {
and: [
'7.2.0', // Только для версии ExtJS равной 7.2.0 И
{
// Можно указать список пакетов
or: [
'tna@1.0.1-1.0.2',
'assets@3.0+'
]
}
]
},
//...
});
Более детальное описание, можно посмотреть тут и тут. Если в результате проверки на совместимость оверрайд не подходит — он не будет применен. Более того, если вы используете ExtJS Upgrade Advisor вы будете уведомлены — что данный оверрайд необходимо верифицировать.
Исправление ошибок в ExtJS
Все мы встречались с ошибками внутри ExtJS и исправляли их с помощью оверрайдов. Большинство разработчиков не «запариваются» над правильным flow. Ну написали оверрайд, ну вроде работает, оставлю все как есть…
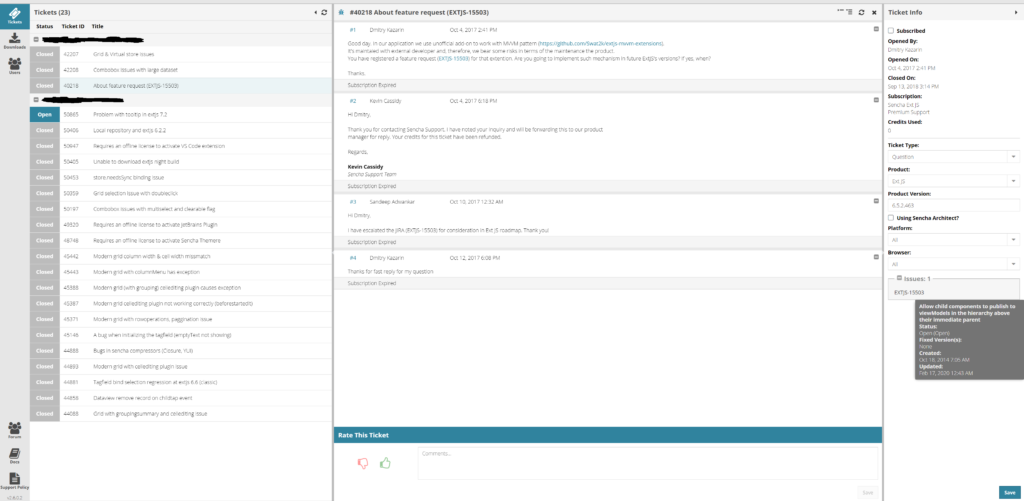
Правильный flow должен выглядеть следующим образом. Если вы подозреваете, что ошибка находиться внутри ExtJS — вы должны удостовериться что это именно так. Для этого нужно сделать повтор на sencha fiddle. И если ошибка действительно повторяется, уведомить sencha о ней — посредством support portal или создать тему на форуме (в соответствующем разделе). К вашему запросу всегда необходимо прикладывать созданный вами fiddle, с воспроизведением ошибки. В результате этого действия, вы получите номер внутреннего тикета (формата EXTJS-XXXXX) — который удобно отслеживать в release notes при обновлении.
Если у вас есть платная лицензия, всегда можно попросить официальный hotfix от поддержки (вы получите оверрайд), а так же версию в которой данный баг будет исправлен. Если же у вас нет лицензии — то скорее всего вы найдете единомышленников на форуме (наверняка не вы один столкнулись с этим багом).

Каждый оверрайд на исправление бага, должен содержать в себе в виде комментария: ссылку на fiddle и номер тикета. Без этой информации, при обновлении, будет практически невозможно оценить\проверить актуальность оверрайда, и как следствие оценить регресс для проекта.
Работа с Sencha Support и соглашение о поддержке
Каждая регистрация тикета на support portal стоит 10 x-credit (это виртуальная валюта, её можно докупать отдельно). Если вы хотите просто что то спросить, например столкнулись с багом, нашли его на форуме sencha и увидели внутренний номер тикета, и решили уточнить, когда он будет исправлен и есть ли hotfix? то такие запросы бесплатны. Потраченные x-credit вам вернут. Их часто возвращают возвращают, например, если вы сделали пример на fiddle с воспроизведением бага, и это действительно баг.
Что бы x-credit вам не вернули, нужно особенно постараться — например попросить поддержку сделать какой то пример — который вам нужен, или вы не читаете документацию. Для особо одаренных у sencha есть тех. поддержка по телефону, стоит она 50 x-credit за час (минимум 25 x-credit). Так же если у вас много x-credit, можно заказывать починку багов прямо на проекте заказчика. Учитывая тот факт что ExtJS купила IDERA, у них должны быть русскоязычные разработчики (в МСК уже сидит часть разработчиков).
Так же рекомендую ознакомиться с соглашением о поддержке.
Выводы
- Оверрайды должны храниться в одном месте, для исключения конфликтов (если зоны ответственности оверрайдов не определены, например, у вас отдельные пакеты оверрайдов для исправлений багов, нового функционала, локализации и пр)
- Если оверрайд не затрагивает существующий код ExtJS (добавление абсолютно нового функционала), то нужно просто написать внятные комментарии и пойти дальше заниматься своими делами 🙂
- Если оверрайд сопряжен с изменением поведения штатного функционала ExtJS, то необходимо указать совместимость с версией extjs, а так же с пакетами (если это необходимо). Желательно соблюдать оригинальный code style (для упрощения diff, при обновлении). Код который добавили вы должен быть прокомментирован. Желателен fiddle с примерами поведения.
- Если вы правите какой то баг, вы должны сделать fiddle и уведомить sencha (через forum или support portal). Ссылка на fiddle и номер support ticket (в формате EXTJS-XXXXX) должны содержаться в комментарии, в начале оверрайда.
Не знал про свойство compatibility, т.к. в основном работаю с 4 версией. Спасибо.
У себя на проекте использую override еще для одного кейса.
Проект имеет многомодульное ядро + модули под клиентов(используемые для сборки, в которых непосредственно указано какой функционал из ядра подключается клиенту), в которых зачастую содержиться кастомная(рассширяющая ядровой функционал либо координально отличающаяся) логика. Нередко приходится переопределять собственоручно написанную логику, расширяя ее.